Appmaster Веб - Страницы и Шаблоны

Назначение основных разделов редактора веб приложений:
- Elements - набор элементов которые можно использовать на страницах
- Elements Tree - отображение иерархии элементов на выбранной странице
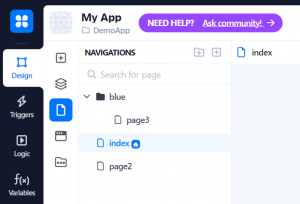
- Navigations - используется для создания и управлением страницами. Через него можно создавать новые страницы приложения и переключаться между существующими.
- Layouts - позволяет создавать шаблоны страниц и использовать их на других страницах.
- Assets - это раздел для хранения файлов необходимых для отображения страниц - иконки, картинки, файлы (фото, видео, музыка и т.п.)
Для каждой страницы можно задать папку в которой она находится и шаблон (Layout), который будет использоваться для ее отображения.
В разделе бизнес процессов можно использовать триггеры, которые будут срабатывать при разных событиях связанных со страницей - Создание/Сборка/Обновление/Уничтожение.
После выбора нужной страницы можно перейти в раздел Elements Tree и начать работать с элементами страницы - редактировать/удалять.
Для добавления нового элемента на страницу, нужно открыть раздел Elements и перетащить нужный элемент в то место страницы где он должен находиться. Выравнивание и расположение элементов происходит по отношению к окружающим элементам, для этого нужно использовать контейнеры, отступы и задавать нужные размеры элементов.
При редактировании шаблона используется функционал аналогичный редактированию страницы - выбирается нужный шаблон и через Elements и Elements Tree добавляются элементы в шаблон.
В шаблоне есть один системный контейнер - Page Container, в этом контейнере будет отображаться содержимое страниц, которые будут использовать этот шаблон.
Все элементы шаблона глобально доступны на всех страницах использующих этот шаблон, например модальные окна или элементы.