Appmaster Web - Расположение элементов
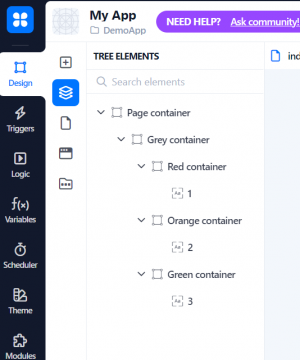
Для расположения элементов на странице нужно использовать Flex Container. Контейнеры можно вкладывать друг в друга и использовать направление переноса для создания строк или столбцов.


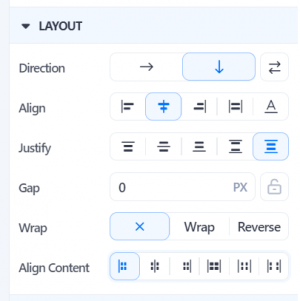
В разделе Layout настроек контейнера можно задавать следующие параметры:
- Direction - направление расположения элементов в контейнере - горизонтальное/вертикальное, а также менять порядок элементов в обратную сторону (reverse)
- Align - выравнивание по горизонтали - по правому/левому краю, середине или по ширине.
- Justify - выравнивание по вертикали - по верхнему/нижнему краю, центру или можно растянуть по всей высоте равномерно или с прижатием к краям.
- Gap - задает расстояние между элементов
- Wrap - нужно ли переносить элементы внутри контейнера, по умолчанию все элементы будут выстроены в одну строку или столбец и будут поджиматься не зависимо от их размеров для того, чтобы поместиться в размеры контейнера. Если задан перенос, то элементы которые не помещаются в размер родительского контейнера будут перенесены на следующий ряд.