Telegram Mini Apps на FlutterFlow: различия между версиями
Новая страница: «'''Telegram MiniApps''' это веб сайты или веб приложения, которые отображаются внутри приложения Telegram и позволяют взаимодействовать с интерфейсом и данными мессенджера. Документация для MiniApps находится тут: https://core.telegram.org/bots/webapps Для того, чтобы из FlutterFlow взаимод...» |
мНет описания правки |
||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 8: | Строка 8: | ||
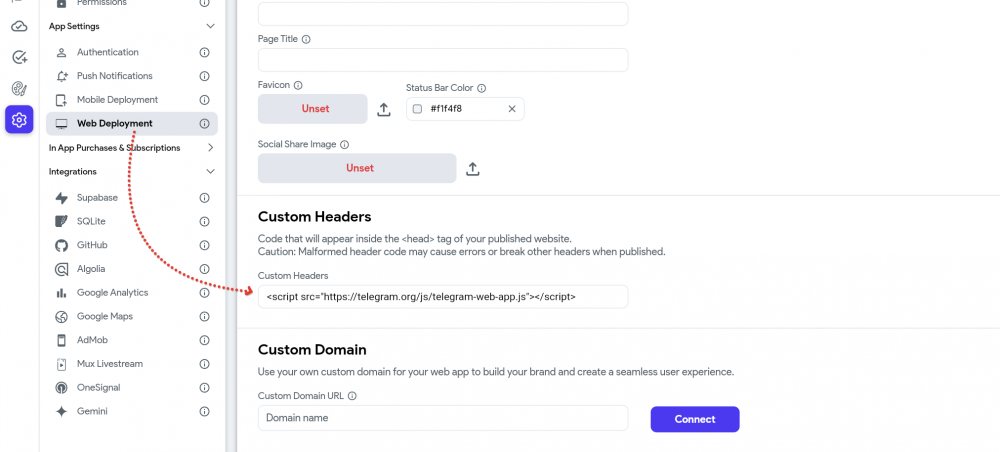
Редактирование заголовков в веб приложении находится в разделе '''Settings->WebDeployment->Custom Headers''' | Редактирование заголовков в веб приложении находится в разделе '''Settings->WebDeployment->Custom Headers''' | ||
[[Файл:FlutterFlow Telegram script.png|центр|безрамки]] | [[Файл:FlutterFlow Telegram script.png|1000px|центр|безрамки]] | ||
| Строка 52: | Строка 52: | ||
Другие доступные объекты и методы MiniApps описаны в документации: https://core.telegram.org/bots/webapps#initializing-mini-apps | Другие доступные объекты и методы MiniApps описаны в документации: https://core.telegram.org/bots/webapps#initializing-mini-apps | ||
[[Категория:FlutterFlow]] | |||
[[Категория:Telegram]] | |||
Текущая версия от 12:32, 26 сентября 2024
Telegram MiniApps это веб сайты или веб приложения, которые отображаются внутри приложения Telegram и позволяют взаимодействовать с интерфейсом и данными мессенджера.
Документация для MiniApps находится тут: https://core.telegram.org/bots/webapps
Для того, чтобы из FlutterFlow взаимодействовать с методами Telegram нужно добавить в Headers сгенерированного сайта скрипт телеграмма.
<script src="https://telegram.org/js/telegram-web-app.js"></script>
Редактирование заголовков в веб приложении находится в разделе Settings->WebDeployment->Custom Headers

Для получения данных из Telegram Client нужно использовать Custom Actions.
Пример получения данных пользователя:
// Automatic FlutterFlow imports
import '/backend/schema/structs/index.dart';
import '/flutter_flow/flutter_flow_theme.dart';
import '/flutter_flow/flutter_flow_util.dart';
import '/custom_code/actions/index.dart'; // Imports other custom actions
import '/flutter_flow/custom_functions.dart'; // Imports custom functions
import 'package:flutter/material.dart';
// Begin custom action code
// DO NOT REMOVE OR MODIFY THE CODE ABOVE!
import 'dart:js' as js;
Future<String?> tgInitData() async {
// Add your function code here!
return js.context['Telegram']['WebApp']['initData'].toString();
}
В результате выполнения Custom Action вернет строку с данными пользователя в виде:
user=%7B%22id%22%3A38325274%2C%22first_name%22%3A%22%D0%A1%D0%B5%D1%80%D0%B3%D0%B5%D0%B9%22%2C%22last_name%22%3A%22%D0%A1%D0%BA%D1%80%D0%B8%D0%BF%D0%BE%D0%B2%22%2C%22username%22%3A%22skripov%22%2C%22language_code%22%3A%22ru%22%2C%22allows_write_to_pm%22%3Atrue%7D&chat_instance=7108251674217944838&chat_type=supergroup&auth_date=1727340618&hash=b4eaf17f4b5f2ba6cd82c743cba25eabb26a33830aca6071c6f53b318317a4a0
Эту строку дальше необходимо разобрать и валидировать на бэкенде, т.к. злоумышленник может ее подделать. Суть валидации - это сравнение значения в поле hash с подписью всех полученных в строке данных токеном бота, именно по этой причине это нужно делать на бэкенде или облачной функции, чтобы у пользователя не было доступа к токену вашего бота из которого запускается MiniApp.
Другие доступные объекты и методы MiniApps описаны в документации: https://core.telegram.org/bots/webapps#initializing-mini-apps